When broken down into core features – like programming style and code execution – JavaScript and Ruby seem deceivingly similar, but there are a few constitutional differences.
One being that JavaScript has always been about furthering technology.
Before JS, there was only HTML and CSS, which instructed and described how a web page should work and look, but JavaScript gave it life with dynamic web pages. This not only made web pages interactive, but it changed their functionality forever.
It’s amazing to think that in 1995, Brendan Eich developed this interpreted, high-level, multiparadigm scripting and programming language in just 10 days, and it would go on to become the industry standard client-side language.
Yet, while JavaScript was built to meet the needs of technology, Ruby was built to meet the needs of the programmer. Appearing in the same year, Japanese-based Yukihiro “Matz” Matsumoto wanted to create a fun language that inspired productivity while being a true object-oriented programming language.
And Matsumoto did just that with Ruby, a high-level, general-purpose, multiparadigm programming language. It has all the makings of a fun, easy language with interpreted and dynamic properties, and is widely known as a server-side language.
But which one should you learn first?
Both languages have a lot to offer, but when it comes to choosing which one to learn first, there are a few things to look at. We’ll start by examining which is best suited for beginners and offers the best salary, then analyze performance, different applications, and which one is best for you.

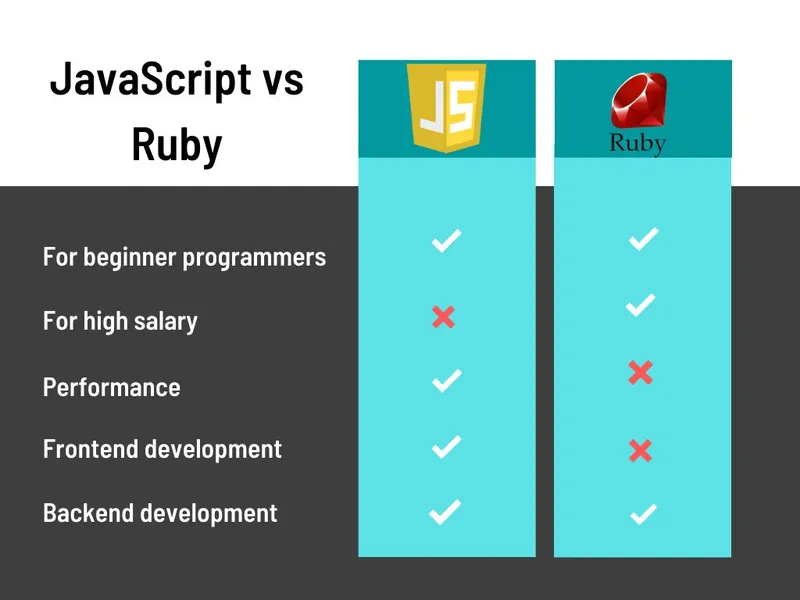
Ruby vs JavaScript: Which Is Best for Beginners? 🔗
You have beginner languages that are great for newcomers because they offer uncomplicated learning curves, but then you also have languages that are good for beginners because they provide the much-needed skills to help you secure your first job.
And luckily, we have representations of each.
Ruby is a great beginner’s language because it’s easy to learn. Like I stated earlier, it was created to be fun and breed productivity. Matsumoto made the user the priority by designing a language that was attuned to the needs of the programmer.
This means an easy syntax that looks like English, a derived coding style that inherently teaches new coders good programming habits, and overall simplicity. Ruby also contains accompanying frameworks that focus on providing reusable code, further simplifying the language for the programmer.
This is an incredibly nurturing environment to learn coding in that you won’t find in many other languages.
Alternatively, JavaScript is a great beginner language because it’s in demand.
JavaScript’s become quintessential in the development and maintenance of the World Wide Web and accounts for over 97% of all websites. Because of this, there will always be a need for JavaScript developers.
JavaScript is not hard to learn, it’s not as simple as Ruby, but the sheer demand for the skill far outweighs the learning curve. JavaScript also offers more versatility with both front and backend support, as opposed to Ruby’s server-side only capabilities.
Both languages are cross-platform compatible, boast large communities, and are popular in web development, however, it’s worth noting JS is the world’s most used language by developers regardless of the field they work in. So, even if you don’t learn it first, you’ll likely have to learn it at some point.
Ruby vs JavaScript Salary 🔗
When it comes to salary, both languages fare well.
Ruby has a slight advantage, with U.S. developers bringing in $130k a year and JavaScript developers earning about 18k less, at $112k a year. Bear in mind, these are the average numbers, so there’s the potential to earn more depending on your experience.
There are also other things to consider about developers aside from the salary they earn.
In the 2021 Stack Overflow survey, JavaScript ranked number 3 as the most wanted language by developers and one of the top languages developers wanted to work with, while Ruby came in 20th for the former and was absent from the latter.
Ruby may pay better at the moment, but it appears to be losing traction and relevance, whereas JavaScript continues to show and increase its popularity in the industry.
Ruby vs JavaScript Performance 🔗
To keep this comparison fair, we’re going to focus on comparing Ruby to JavaScript’s runtime environment Node.js. This is because Ruby is a backend language and JavaScript is natively a frontend one.
Comparing the performance of a backend language to a frontend language is like comparing fish to monkeys, and Node.js is what allows users to turn JavaScript into a backend language.
Plus, more often than not, if someone in the real world is looking to compare the performance of these two languages, this is the aspect they’ll be looking at. As seen in the popular benchmark games test, that already has a Node.js vs Ruby comparison. And as we can see from the results, Node.js beat Ruby every time.
There are a few reasons for this.
First, Ruby has a garbage collector. Now, garbage collectors are fantastic tools for memory management, and one of the many features that make Ruby such an easy language. However, garbage collectors are notorious for adding drag to performance time.
Second, Ruby’s intuitive syntax and interpreted language make it slower to turn into machine code. Granted JavaScript is also interpreted, and both languages are compatible with the JIT compiler, but Ruby still has more layers of abstraction that need to be processed before being interpreted into machine code.
And lastly, Ruby consumes a lot of RAM. Its whole focus on not re-writing code and modular styled architecture creates memory bloat, or an increase in memory usage, which damages performance time.
This isn’t to say Ruby itself has awful performance. Compared to other server-side languages like Python, it compares fairly well.
However, against the lightweight JavaScript language and Node’s Google V8 engine it doesn’t hold up. Essentially, all the characteristics we love about Ruby and make it fun to use, ultimately hurt its performance.
Ruby vs JavaScript: Which Is Better for Web Development? 🔗
Web development is an intriguing field, not only because it’s constantly involving, but right now there’s a large focus on user experience and finding that next level of making your internet experience feel tailored to you.
There are two ways this is done, through frontend development, or client-side development, and backend development, or server-side development.
Ruby serves as a backend language. With the Ruby on Rails (Rails) framework in tow, it’s devised a Model-View-Controller (MVC) architecture. Model is where data is kept and processed, View shows the user the interface and displays data, and Controller is where requests from View and Model responses are handled.
It also has a garbage collector which makes server-side memory management a breeze. This works by determining which objects aren’t needed, since everything in Ruby is an object. You also have the Don’t Repeat Yourself (DRY) principle laden throughout Ruby’s coding process.
While this certainly makes Ruby a maintainable code for web development, you can’t ignore the fundamental role JavaScript plays in the field.
Originally only for the frontend, JavaScript brought us dynamic web pages and innovative levels of interactivity to websites. This is because JavaScript is a scripting language, which is built to execute specific tasks in a runtime environment.
Now, we also have Node.js, a powerful backend runtime environment powered by the V8 engine, solidifying JavaScript as backend language as well as front.
JavaScript has a massive community, makes up nearly all of the internet, and if you don’t know it for web development yet, you’ll need too, because that’s how embedded the language is into the World Wide Web.
With JavaScript, you not only get more versatility, but it’s the field’s language, period.
Ruby vs JavaScript: Which Develops Better Web & Mobile Apps? 🔗
It’s easy to group web and mobile application development with web development, but in reality, they’re very different concepts.
Web development deals with websites, which are globally accessible interlinked web pages under a domain name. Web applications, on the other hand, are software and programs that you access using a web browser, and mobile applications are software and programs for specific platforms, i.e. iOS or Android.
Using the Rails framework, Ruby builds dynamic web applications and runs automated testing with built-in features. It also has pre-written scripts called generators that you use to begin new projects. Like with web development, Ruby continues to use the same MVC scaffold to manage data, interfaces, and model-view communications.
For mobile apps, Ruby has RubyMotion, which builds cross-platform applications, however, it lost a lot of support once React Native was released.
Being one of the backbones of the web, it makes sense that JavaScript would fit intuitively into web and mobile app development.
JavaScript offers multiple frameworks full of prewritten available code. React, Angular, Vue, Node.js, and Express.js are just a few of the tools compatible with JavaScript for web and mobile app development.
You can also build JS mobile apps with HTML, CSS, and PhoneGap. In this case, PhoneGap is the bridge between the mobile device and the web application codes. And then there’s Ionic, which allows for cross-platform mobile app development.
Essentially, Ruby has the potential to do well in both web development and app development, but it comes down to resources and support. Ruby does not have the investment of developers or companies to make it important to the field, whereas JavaScript has all that and more.
Ruby vs JavaScript: Which One Should You Learn First? 🔗
Now that you’re familiar with the languages, which one should you learn first?
If your main objective is to pick up an easy, fun language and work in backend development, then Ruby is a great choice. Ruby helps build good programming habits, and is truly a language built for beginners and laying down a solid foundation for you to learn more languages later on.
However, if you want a language that’s popular by demand, the cornerstone of all thing’s web, and one that will cement your role in the coding world, then there’s no better option than JavaScript. Even if you don’t learn it first, you’ll still have to learn JavaScript at some point if you want a web-based developer career.
In the end, you have to choose the language that suits your needs best, and luckily both languages promise well-paid career opportunities as well as innovative work.
For taking action:
For beginners: we recommend our Learn Python for all brand-new coders looking to learn computer science. It’s the first course in our curriculum and starts right from the beginning as you interactively code your first basic project – a video game.
For coders with some experience: our more advanced JavaScript courses include our Intro to Functional Programming course, which mixes JS with PureScript. We also recommend our Learn Go courses for anyone looking to learn Golang, as well as our Learn Python course.