When comparing programming languages, it’s not often that you come across two that actually work well together, but that happens to be the case when it comes to PHP and JavaScript.
Now I should mention these aren’t just programming languages, but more specifically they are scripting languages. Scripting languages are a subset of all programming languages, and they don’t compile to machine code, but instead are interpreted at runtime.
In the case of PHP and JavaScript, they are often used to quickly build user interfaces and graphic designs – because they don’t need to compile, they’re convenient for web-based use cases.
JavaScript (JS) is a client-side scripting language, that was developed by Brendan Eich at Netscape in 1995. It’s high-level, multiparadigm, interpreted, and supports dynamic typing. It’s known for working alongside HTML and CSS as one of the backbones of the modern-day internet.
What was so monumental about JavaScript was that it allowed developers to create dynamic web pages. Before JavaScript, once a site was loaded that page was static and could not change, but with JavaScript, web pages became dynamic and interactive. For example, JavaScript enables things like drop-down menus and animations.
Alternatively, PHP is a server-side scripting language, so it adds dynamic content through interacting with the server rather than the browser.
Also known as PHP: Hypertext Processor, PHP is a general-purpose and interpreted language created by Danish-Canadian developer Rasmus Lerdorf. At the time of creation, Lerdorf had no intention of building a language and insisted he just “kept adding the next logical step”, leading to the result of PHP. Because of this, there’s often inconsistent naming of functions throughout the various releases of PHP over the years. Some would say this resulted in a fractal of bad design.
PHP and JavaScript together created a stunning environment of web development, handling all the needs of backend and frontend work. These days, the question becomes should you switch from PHP to JavaScript on the backend, because JavaScript can now do both, while PHP remains relegated to backend work.
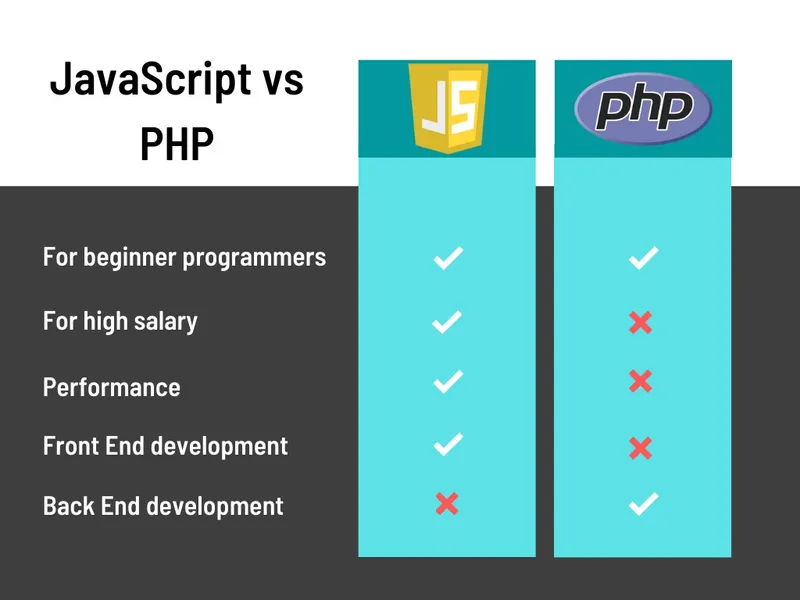
I’ll start by comparing which language is best for beginners, then move on to salary, performance, web development, and which one is best for you!

PHP vs JavaScript: Which Is Best for Beginners? 🔗
When deciding on your first language, there are a few variables you need to consider.
The first thing to consider is that you need useful language. Much like learning Latin, choosing a dead programming language, whilst enlightening, isn’t going to get you hired and paid. And this brings us to the next topic: choose a language that pays well and is worth investing your money into learning.
You also want a language that’s easy to grasp, so you can start working sooner. You won’t become a master within a week, but you should be able to confidently enter an interview and get yourself hired with a new language within a few months of picking it up, assuming you’re already familiar with programming basics.
Now, JavaScript is without a doubt a useful language that’s in demand. Powering over 97% of the world wide web, there’s yet to be a language that does the job quite like JavaScript, and there’s no sign of it changing.
Not only that, but it’s also the most known language among professional developers, regardless of what programming they do. So even if you don’t work as a frontend developer, it’s likely you’ll find yourself learning it at some stage because of how important it’s become.
As for learning, JavaScript is by no means a difficult language to get started with, but there is a learning curve. It’s a very flexible language and dynamically typed, which is a double-edged sword since there are few safeguards to catch your mistakes which can be tricky for new learners. It does, though, have a very simple and compact syntax that you should pick up in no time.
Oppositely, PHP, which is most certainly still in operation and paying bills, is not as popular as JavaScript, only sitting in 10th place for most used languages, and far behind the other server-side scripting languages, like Python and Node.js. With that said, PHP is still making up 78% of web servers and is prominently used in content management systems like WordPress.
PHP is also easy to learn, with its peculiarities being easy to understand, especially if you’re familiar with markup languages like HTML and XML. It too has a simple and compact syntax like JavaScript.
Overall, PHP gets a point for simplicity, which beginners will enjoy, but JavaScript also earns a point because the payoff is substantially better in terms of career and useability.
PHP vs JavaScript Salary 🔗
When looking at salary, I also like to examine how the languages are received on a personal level by developers. Money is all well and good, but the quality of life is just as important.
For salary, both languages make out quite well, with JavaScript and PHP earning $112k and $100k a year, respectively. And these are the average numbers, so there’s potential for senior roles to earn more.
However, when you look at the ratings for most wanted and loved by developers, there’s a stark contrast.
58% of people who use JavaScript reported they loved it and want to continue working with the language, but only 37% of people who use PHP stated the same. PHP also ranked 6th for the most dreaded language, with 62% of developers using the language expressing they have no interest in continuing to do so.
JavaScript, on the other hand, continues its high streak coming in second as the most wanted language by developers, and first for most popular.
From these figures, it tells me that PHP earns decent money, the market simply isn’t there. Developers seem uninterested in continuing to use it or to learn the language, so JavaScript earns this point for earning a higher salary and proving to be an unbeatable asset.
If you’re interested in future-proofing your career, PHP may not be the choice.
PHP vs JavaScript Performance 🔗
Performance is always a subjective area, especially when comparing opposites like JavaScript and PHP. However, if we’re taking performance at face value and focusing on speed, then JavaScript takes the cake.
JavaScript is characterized by its event-driven, single-threaded, non-blocking I/O execution model, which allows actions to run concurrently. This means threads and subthreads can run at the same time. Imagine you’re baking a cake. While the cake is in the oven, you make the icing, instead of waiting until the cake is done to do so. This is how JavaScript’s model works, allowing execution to take less time overall.
And if you want to take it a step further and even out the playing field, JS’s backend runtime environment Node.js is asynchronous. This means it can run through code without having to wait for nonblocking functions to be executed, and it’s powered by the V8 engine, which is notoriously fast.
PHP, on the other hand, is identified by a multi-threaded, I/O blocking model, and is synchronous, so only one line of code can run at a time and must be completed before starting the next. Some argue that in lieu of performance, PHP is more stable than JavaScript, which may have some ground if you’re comparing it to JS for frontend development, but if we’re talking about Node.js, it holds more like a rumor.
Either way, JavaScript takes home the point for performance.
When to Use PHP vs JavaScript? 🔗
At first glance, knowing when to use these languages seems pretty obvious, especially given the information so far, but there’s definitely room for surprises and nuanced occasions when it comes to using PHP and JavaScript.
We’re going to focus on using these languages in web development since that’s what they were created for, although JavaScript has had some minor success in web-based game development.
JavaScript vs PHP for Backend Development 🔗
Backend development is all about handling web servers and the website’s business logic. It’s where the browser sends requests to and receives information from, and actions like building web content, sending and receiving cookies, evaluating data, working with databases, saving data files, and gathering data all take place.
This is what PHP was singularly developed for. It was designed to communicate with databases effectively, be a free open-source language, and create dynamic web page content via server-side scripting.
PHP is cross-platform compatible, so it works with Linux, Windows, and Mac, and it supports some amazing frameworks like Laravel, which is a virtual development environment making backend work easy and streamlined.
Overall, PHP is easy to use and packed with capabilities that make backend development a breeze.
Now, JavaScript is a frontend language, but I mentioned earlier the tool Node.js. This is the technology that actually turns JavaScript into a server-side scripting language.
Node.js is a powerful runtime environment that brings the performance and scalability not emphasized in PHP. It’s free and open-source, one of the most widely used frameworks, and runs using JS so you don’t have to worry about learning another language.
It’s also incredibly flexible, allowing you to change or fix one “node” or event without having to go all the way back to the core of the project.
One fallback though is that because JS was not designed for backend work originally, it pulls up short when it comes to CPU-heavy computations in certain cases.
Since PHP is designed for backend development, it earns a point for this round. If you want to learn a backend language, JavaScript and PHP aren’t the only options. It may pay off to learn Python or Golang.
JavaScript vs PHP for Frontend Development 🔗
PHP is a backend language period, and it doesn’t hold much gravitas in frontend development.
JavaScript, however, is this industry’s leader, and I would even go so far as to exaggerate it is frontend development. JS revolutionized the way websites were designed and will continue to do so as libraries and frameworks like React and Node continue to be developed.
JavaScript is the only language native to web browsers. It also makes pages more user-friendly, interactive, supports web and mobile app development, and has popular frontend frameworks like Angular and Vue.
It also has a massive community behind it, and for nearly 30 years it has championed this field with developers and businesses alike investing in furthering this language as the frontend language.
Needless to say, there is no comparison when it comes to JavaScript and frontend development, and it indisputably gets the point for this section.
Which One Should You Learn: The Final Results 🔗
To figure out which language you should learn, you really need to ask yourself “do you want to work in web development?” And if so, then in backend, frontend, or both?
Web development is a profitable field with no signs of slowing down. With most people working from home and things like online-only stores, e-commerce and businesses will keep web development at the forefront of programming for years to come.
Now, where you fall in this will depend on what language you learn. If you want to develop it all, then JavaScript is the clear answer. With full-stack capabilities, you’ll be hands-on in the entire process of website design, and a highly sought-after asset in the working world. However, if you prefer working with systems only, and handling server-side development, then PHP is still an option for you.
No matter your choice, just make sure to choose a language that suits your goals, and the rest will follow suit.




