Table of Contents
From the outset, comparing JavaScript and Python seems a bit like comparing apples and oranges. Surprisingly however, there are quite a few similarities hidden beneath their popular respective exteriors.
Python is known for its simple and elegant language design and is used across the board for machine learning, data engineering, and back-end development work. On the other hand, JavaScript has a syntax similar to Java’s and is mostly used on the front-end, though with the advent of new technologies like Node.js and React Native JavaScript is now also used in back-end and mobile development.
A Quick Background on Python and JavaScript 🔗
Both JavaScript and Python are multiparadigm languages that are high-level, dynamically typed, and interpreted.
Python is a general-purpose language developed by Guido van Rossum at CWI as a replacement for the ABC programming language and was first released in 1991. It’s typically used for procedural and functional programming, but also supports both imperative and OOP styles.
Alternatively, JavaScript first appeared in 1995, four years after Python, and is a scripting language created by Brendan Eich at Netscape, the now-defunct precursor to Google. JavaScript is used mostly as an object-oriented language, but also supports event-driven, functional, and imperative programming.
Now that we have a better understanding of these two languages, we can finally start comparing. I’ll start by weighing out which language is best suited for beginners, then move on to the juicy stuff like salary, performance, data science, web development, and which one is best for you!
Hot tip: Functional programming is more than just a paradigm, it’s a way of thinking and approaching coding as a whole. Improving your functional programming skills make you a better developer and helps you create better applications.
JavaScript vs Python: Which is Best For Beginners? 🔗
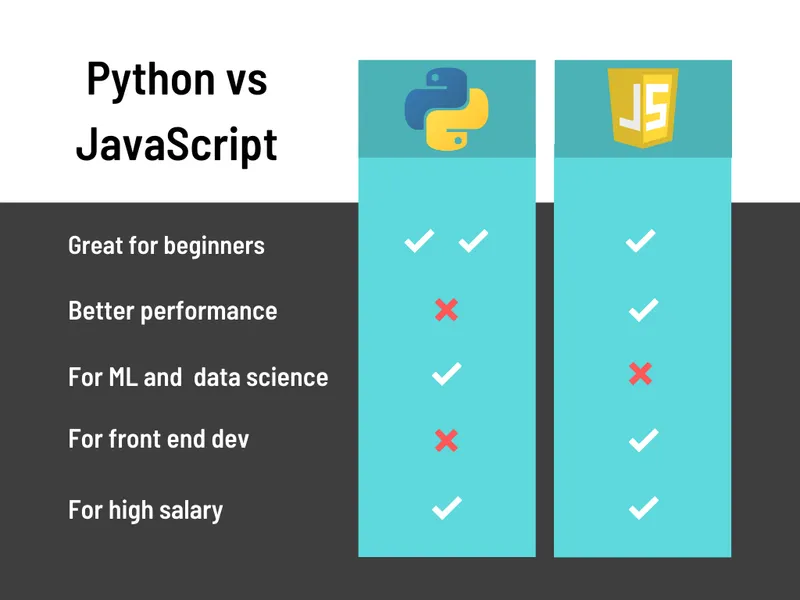
Both languages have excellent advantages for beginners, it just depends on what advantages you’re looking for. Python was designed to be straightforward, and what makes it a great choice for beginners is its readability. Python is praised by industry professionals of all backgrounds for its simplistic design that reads like plain English, giving it an unbeatable learning curve. That’s why we teach Python to beginner developers first here at Boot.dev instead of JavaScript.
Python is also a procedural language (one of the easiest paradigms to learn), and has easy error handling, further cementing its claim as a perfect beginner language.
Aside from being easy to learn, Python has an amazing standard library full of useful features, and excellent compatibility with industry-preferred third-party tools. And with a huge community of enthusiastic developers, there’s no short supply of open-source frameworks and libraries at your disposal, giving you plenty of diverse Python applications.

This is particularly handy for accessing libraries for fields like AI, back-end development, and even finance and fintech when leveraging large mathematical data sets.
All that said, JavaScript has some amazing and unique benefits of its own.
JavaScript’s learning curve isn’t as simple as Python’s, but it’s not too far behind. Instead of focusing on simplicity, JavaScript focuses on flexibility. This creates a forgiving environment for new coders to explore programming without too many rules. This is in large due to it being dynamically typed, but also because JavaScript is incredibly lightweight. There’s no fluffy jargon to deal with when coding, plus access to its large following of developers makes problem-solving and finding answers to questions online a breeze.
As one of the most used scripting languages, JavaScript comes with respect and investment not only from developers but also large companies, leading to the creation of powerful run-time environments like Node.js, and libraries like React.
You will benefit from learning either language, the the best choice probably depends upon on what field you want to work in. If you want to see how easy they are to learn for yourself, then head over to our free-to-try Learn JavaScript or Learn Python courses for a quick taste.
Python vs JavaScript Salary 🔗
Learning a new language is great, but it’s important to learn a language that’s going to earn your money back.
According to the 2020 Stack Overflow Developer Survey, Python developers earn a median salary of $120k a year and JavaScript developers earn $112k, but that’s not all.
Along with being well paid, JavaScript ranked number 1 for the most popular language used by developers for the eighth year in a row, and Python ranked number 3. They also ranked highly for most wanted, with Python in spot number 1 and JavaScript just behind in spot number 2.
Overall, both Python and JavaScript are the top desired and used languages by developers and offer well-paying careers.
Python vs JavaScript Performance 🔗
There are multiple ways to think about performance, but today we’re focusing on run-time performance.
Modern-day JavaScript is known for having powerful performance, thanks to its V8 engine. JavaScript was originally a run-of-the-mill interpreted language, but when the V8 engine was released, it came with the Just-In-Time (JIT) compiler, which allowed for compilation and the ability to optimize the code to run much faster.
This increases performance not only because it optimizes code, but because compiling results in faster execution time than interpreting. And since JavaScript is a lightweight, flexible language, it’s the perfect storm for fast compilation. Along with the V8 engine, JavaScript has the Node.js run-time environment, which allows JavaScript to run server-side. Node.js most notably supports multithreading – or the ability to run multiple tasks at once – a crucial aspect for creating performance-heavy applications.
In this Python vs Node.js benchmark, you can really see the influence Node.js has on JavaScript’s overall run-time. Python is strong, stable, and readable, but that comes at as a cost as it’s slower than its competitors. Granted this doesn’t seem to affect its love and popularity, but it’s not a go-to for performance-heavy applications.
Python gets its readability from using higher levels of abstraction and has stricter rules around coding, meaning it takes longer to interpret. However, it’s these exact features that make it a safer language. There’s also no compilation option, so it relies on slower interpreted code.
It’s not all bad, as Python’s “coding time” is faster. Because its syntax is so simple, you can write programs much faster than you would be able to do in JavaScript. Python also has implementations like Jython and Cython. In fact, when running compute-heavy machine learning workloads in Cython, you basically get the speed of stright C, which outperforms JavaScript and it’s V8 engine everytime.
Python vs JavaScript for Machine Learning 🔗
When it comes to machine learning, Python’s supremacy is undeniable.
Python naturally fits into experimental fields. It handles machine learning algorithms and data effortlessly, and its readable syntax makes it a stable language to experiment with and quickly make changes. Python’s also platform-independent, so you can implement your ML programs across different platforms without losing time rewriting them.
Along with the correct structural support, Python’s compatible with fantastic deep learning libraries like TensorFlow and Keras. Since it’s supported by the machine learning industry, open-source resources are abundant, as well as community forums perfect for problem-solving and peer support.
Probably the most attractive aspect though is how quickly you can get started. The demand for Python developers in ML is growing and it’s an easy language to learn, creating an ideal environment for getting involved in the field quickly.
JavaScript, on the other hand, isn’t as popular for machine learning. JavaScript is natively supported by all modern mobile and desktop browsers, so your ML applications are likely to run on most desktop and mobile devices. A.k.a your application will be accessible to most users.
It’s also compatible with Google’s famous ML and deep learning library TensorFlow.js, as well as ML5.js, Synaptic, and Brain.js.
Even with this support, however, it was never adopted by the machine learning community. There are limited resources and no promise of new developments any time soon because current investment is focused on Python rather than JavaScript.
Hot tip: Machine learning is largely the application of algorithms that use and learn from data. So, the more advanced your algorithms are (check out Data Structures and Algorithms 2), the better machine learning developer you’ll become.
Python vs JavaScript for Data Science 🔗
Data science and machine learning require similar prerequisites, so it’s no surprise that Python does well in data science too.
Again, Python simply has the bandwidth to process and support large data sets and CPU-heavy operations, making it ideal for data science. It also has fantastic third-party support like Pandas for high-level data structure and data analysis, Matplotlib for crafting 2D charts, Statsmodel for statistical algorithms, and NumPy for processing large mathematical functions.
It’s the language for data scientists, and with that comes an enthusiastic backing from programmers and companies eager to develop new tools to enhance Python’s data science capabilities.
JavaScript doesn’t have the same excitement behind it, but it does again have its own benefits.
JavaScript has asynchronous capabilities, so its programs run smaller tasks in the background at the same time as the main thread. It also has TensorFlow, which is great for ML and data science, as well as Node.js for real-time data and modeling, and D3.js for data visualizations and interactive charts.
JavaScript’s potential is growing in the field, although right now it’s best for small projects as it can’t handle Big Data like Python yet. JavaScript also doesn’t have the same investment from developers and companies to beef up its data support.
Hot tip: Avoid getting weighed down navigating data structures by studying Big O notation. This will help you sift through the noise and find the best solution for you and your project faster.
Python vs JavaScript for Front-End Development 🔗
I said earlier that both languages support some form of web development, but one ultimately does it better.
As we know, JavaScript is legendary in front-end development. From being an original scripting language to creating dynamic client-side web pages, the role it plays in the field is unquestionable.
With React.js it has modernized front-end development, taking dynamic web pages and user experiences to the next level. With Node.js, it’s become a powerful back-end scripting language that can build dynamic server-side web pages. And then there’s Angular.js, an open-source front-end framework that lets you create dynamic single applications.
As you can see, the number of resources is endless because it’s been the go-to for web development for nearly 30 years. Big or small, front or back, you can develop web applications of all sizes for any need.
JavaScript is truly the jack of all trades when it comes to web development.
Python, however, really only works for back-end development when it comes to the web. Its robust and stable design makes it ideal for handling back-end CPU operations, and its readability makes coding and documenting back-end software a breeze. Because it can’t run in a browser, it just doesn’t work on the front-end very well. Sure there are ways to hack together a Python front-end, but it’s almost certainly more trouble than it’s worth.
Overall, JavaScript’s universal support and ability to move between front-end and back-end give it a level of versatility that can’t be ignored.
Which Is Better, Python or JavaScript? 🔗
Asking which is better is like asking which came first, the chicken or the egg?
While structurally there are some similarities between JavaScript and Python, they are ultimately masters of their respective domains.
If you’re interested in a modern yet established language, working in start-up environments, and getting creative with web development, then JavaScript is the language for you. However, if robust and minimalist languages, experimental fields, and pushing the boundaries on AI and machine learning intrigue you, then Python is your ticket to this kind of career.
In reality, both languages have the potential to satisfy any of these cravings – machine learning, web development, modern, start-up – and both come with the promise of exciting and well-paying futures.
At Boot.dev we’re big fans of both JavaScript and Python, and think they’re two of the best languages to teach beginners to computer science. We developed our Learn Python course for brand-new coders which we recommend you start with, as well as our Learn JavaScript course to build on your skills and learn about some more advanced topics like functional programming.